While Adobe came out with Flex specifically to create an IDE for programmers to create ActionScript/SWF applications, it is actually possible for programmers to use Flash CS3 (normally seen as a design tool) to create Rich Internet Apps.
Most Flash programmers tend to regard Flex programmers in the same way that Web Developers regard .NET programmers. Flex (and .NET) programmers tend to be generalists who don't really know that much about interface programming and are afraid to get into the guts of a system. Flex itself is a 300k beast which may speed up your development, but it will slow down your application.
However you are in luck. With Flash CS3 Development, the only really hard part is knowing where to start. Once you are over the initial hurdle, you will find yourself in code most of the time.
Step 1:
First of all, open Flash CS3 and create a new project (File -> New... -> Flash File (ActionScript 3.0).
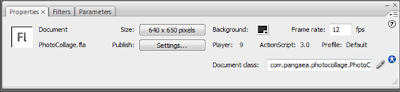
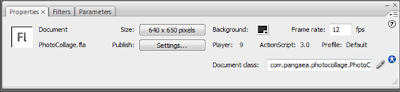
If you open the Properties Window you will see a box labelled Document Class. This is where you will put the Main ActionScript file which will control the application.

For now what you should do is save your .fla file and create an AS file in the same directory (say Main.as). In the Document Class you enter class name "Main".
Step 2:
Put the following code in Main.as
package
{
import flash.display.MovieClip;
public class Main extends MovieClip {
public function Main(){
trace("I am in the main app");
}
}
}
When you compile this (Control -> Test Movie) this will open up an Output window printing out the trace statement ("I am in the main app").
While this is fine for your own project file, what do you do when you want to import 3rd party libraries or else write large multi file applications?
Step 3:
Understanding packages is important for the next step. A package name is basically a signature which reflects the organization of a file within folders. Therefore a package called com.adobe.webapis.flickr represents a path com/adobe/webapis/flickr and any files to do with this project are put in this folder.
i.e.
package com.yourcompany.project
{
import flash.display.MovieClip;
public class Main extends MovieClip {
public function Main(){
trace("I am in the main app");
}
}
}
This means Main in this case should be placed in the subfolder com/yourcompany/project and referred to in the Document class as com.yourcompany.project.Main.
Step 4:
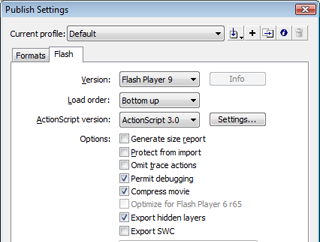
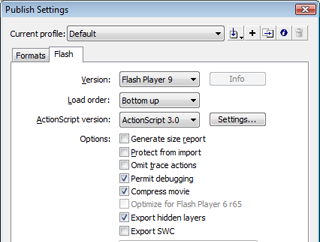
You may want to move this folder to another location however (or else use a shared package vs copying it into your project, especially for common files). To do this, click on the Publish: Settings... in the Properties window which will bring up the following dialog.

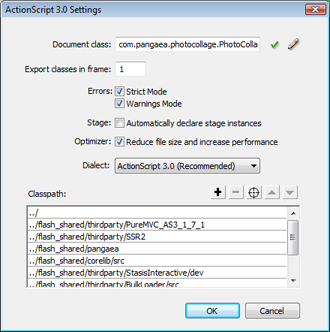
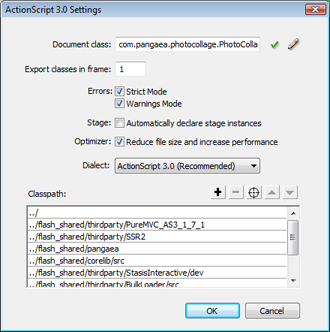
Click on the Settings... button next to the ActionScript version. There you will see the Classpath box. Click on the + symbol and navigate to the folder above the top of your package (i.e. if your package is in C:\lib\src\com\yourcompany\project, set the Classpath to C:\lib\src). You can add multiple class paths as well.

And there you have it. A means of adding ActionScript to the Flash file and a means of splitting up your project into multiple files. When you want to call in your own custom classes, you import them according to their class name (the same as when you imported flash.display.MovieClip) i.e.
import com.companyname.util.StringUtil
Just remember to add it to the class path!
Most Flash programmers tend to regard Flex programmers in the same way that Web Developers regard .NET programmers. Flex (and .NET) programmers tend to be generalists who don't really know that much about interface programming and are afraid to get into the guts of a system. Flex itself is a 300k beast which may speed up your development, but it will slow down your application.
However you are in luck. With Flash CS3 Development, the only really hard part is knowing where to start. Once you are over the initial hurdle, you will find yourself in code most of the time.
Step 1:
First of all, open Flash CS3 and create a new project (File -> New... -> Flash File (ActionScript 3.0).
If you open the Properties Window you will see a box labelled Document Class. This is where you will put the Main ActionScript file which will control the application.

For now what you should do is save your .fla file and create an AS file in the same directory (say Main.as). In the Document Class you enter class name "Main".
Step 2:
Put the following code in Main.as
package
{
import flash.display.MovieClip;
public class Main extends MovieClip {
public function Main(){
trace("I am in the main app");
}
}
}
When you compile this (Control -> Test Movie) this will open up an Output window printing out the trace statement ("I am in the main app").
While this is fine for your own project file, what do you do when you want to import 3rd party libraries or else write large multi file applications?
Step 3:
Understanding packages is important for the next step. A package name is basically a signature which reflects the organization of a file within folders. Therefore a package called com.adobe.webapis.flickr represents a path com/adobe/webapis/flickr and any files to do with this project are put in this folder.
i.e.
package com.yourcompany.project
{
import flash.display.MovieClip;
public class Main extends MovieClip {
public function Main(){
trace("I am in the main app");
}
}
}
This means Main in this case should be placed in the subfolder com/yourcompany/project and referred to in the Document class as com.yourcompany.project.Main.
Step 4:
You may want to move this folder to another location however (or else use a shared package vs copying it into your project, especially for common files). To do this, click on the Publish: Settings... in the Properties window which will bring up the following dialog.

Click on the Settings... button next to the ActionScript version. There you will see the Classpath box. Click on the + symbol and navigate to the folder above the top of your package (i.e. if your package is in C:\lib\src\com\yourcompany\project, set the Classpath to C:\lib\src). You can add multiple class paths as well.

And there you have it. A means of adding ActionScript to the Flash file and a means of splitting up your project into multiple files. When you want to call in your own custom classes, you import them according to their class name (the same as when you imported flash.display.MovieClip) i.e.
import com.companyname.util.StringUtil
Just remember to add it to the class path!
Comments